Merhaba arkadaşlar, bir önceki yazıda Vue Router ile birlikte Vue.JS projelerde routing işlemlerini nasıl yapabileceğimize değinmiştim. Şimdi ise Vue.Js içerisinde tekrar kullanmak üzere bileşenleri (Vue Components) nasıl oluşturacağımızı ve component ile oluşturulan yapılar tekrar tekrar nasıl kullanabileceğimizi göreceğiz.
Vue.Js Component Nedir?
Bir defa oluşturup sonradan kullanmak üzere hazırda beklettiğimiz yapılara Vue Component (bileşen) diyoruz. Bu yapılar neredeyse her propgramlama dilinde veya Framework’te bulunuyor. En büyük faydası ise sizi aynı kodu tekrar yazmanızdan (code duplication) kurtarıyor. Eğer aynı kodları tekrar yazarsanız, sonradan bu kodlarda bir değişiklik yapmak istediğinizde tek tek o sayfaları bulup o kodları tek tek değiştirmeniz gerekir. Farkındaysanız “tek” kelimesini bile kaç defa söyledim, sinir bozucu :)

DRY – Don’t Repat Yourself!
Don’t repeat yourself (DRY, or sometimes do not repeat yourself) is a principle of software development aimed at reducing repetition of software patterns, replacing it with abstractions or using data normalization to avoid redundancy. (Wikipedia)
Kendinizi tekrar etmeyin (DRY veya bazen Don’t Repat Yourself), yazılım modellerinin tekrarını azaltmayı, onu soyutlamalarla değiştirmeyi veya fazlalıktan kaçınmak için veri normalleştirmeyi kullanmayı amaçlayan bir yazılım geliştirme ilkesidir.
Bir yazılım geliştirici / vue.js developer sizce kodlarını tekrar etmeli mi? :)
Vue.Js Components İle Parçalara Ayırın
Bir projeye başlarken ne mi yapıyorum? Hangi alanları tekrar kullanacağım, projeyi parçalara ayırıp bu parçaları hızlı bir şekilde kullanırsam ne kadar vakit kazanırım diye düşünüyorum. Öyle ki sonradan kendini tekrar eden kodlar yazmaktansa ilk başta bunu engellemek için düşünmeye vakit ayırmak inanın size tekrar eden kodları yazmaktan ve onları düzenlemekten daha az vakit harcatacaktır.
Bileşenlere Ne Zaman İhtiyaç Duyarız?
Bunun cevabı aslında çok basit. Eğer bir kodu birden fazla (sadece 2 kez kullanacak olsak bile) kullanacaksak, evet bunu bir Component haline getirebiliriz. Sonuçta sonradan o kodlarda değişiklik ya da eklemeler yapacak olursak, sadece bir yerde değişiklik yapacağız ve de o kodların nerede olduklarını arayıp bulmamız gerekmeyecek.
Local Component vs Global Component
2 şekilde component oluşturabiliriz: Global ve Local.
Oluşturduğunuz bileşene tüm dosyalardan import etmeden ulaşmak isterseniz bunu global olarak tanımlayabilirsiniz. Ama çok fazla kullanılmayacak bir Component’i bu şekilde tanımlamanız main.js’te çok fazla kod kalabaklığına sebep olacaktır. Bir de sayfada gerektiğinde import ederek bu bileşeni kullanabilirsiniz.
Ayrıca, eğer bir bileşeni sadece tek bir sayfa içerisinde kullanacaksak, yeni bir component dosyası oluşturmadan da kullanabilirsiniz. Ben önce component.vue vb dosyalar oluşturarak ilerleyeceğim. Sonrasında da sayfa içi component oluşturmayı da göreceğiz.
Global Vue.Js Component Oluşturmak
Daha önceden oluşturduğum projeden devam edeceğim için eğer henüz o projeyi oluşturmadıysanız Vue.Js Nedir? Vue.Js Kurulumu, Nasıl Kurulur? yazısına göz atabilirsiniz.
Projemizde components klasörü altında HelloWorld.vue dosyası vardı ve bu dosyayı silerek işe başlıyoruz.
Component import ederken büyük küçük harf duyarlı (Case Sensitive) olduğunu unutmayın. Dosyanızın adı deneme.vue ise Deneme.Vue dosyasını import ederken sorun yaşarsınız. Case Sensitive’e dikkat çekmek için dosyanın adını küçük başlattım ancak siz göze daha güzel görünmesi için genellikle büyük harf ile başlamaya dikkat edin.
Component klasörü içerisinde deneme.vue isminde bir dosya oluşturuyoruz ve alt kısımdaki kodları yazıyoruz.
<template>
<div class="deneme">
<h1>Deneme Component'i</h1>
<p>
Bu bir deneme Component'idir.</p>
</div>
</template>
<script>
export default {
name: 'Deneme'
}
</script>Basit HTML kodlarıyla bir dosya oluşturuyoruz ve dosyamızı Deneme ismiyle export ediyoruz. <div class=”deneme”> bu ise mecburi değildir ve istediğiniz ismi verebilir hatta <div> olarak dahi kullanabilirsiniz.

Evet ilk component oluşturuldu, şimdi bunu global olarak tanımlama vaktirdir.
Ana klasörümüzdeki main.js dosyamıza geliyoruz ve alt kısımdaki kodları yazıyoruz.
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import Deneme from './components/deneme.vue'
Vue.config.productionTip = false
Vue.component("Deneme", Deneme)
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')Burada ne yaptık? deneme.vue adlı dosyamızı öncelikle Deneme ismiyle import ettik. Ardından da Vue.component aracılığıyla import ettiğimiz Deneme değişkenini “Deneme” ismiyle projemizde kullanacağımızı belirttik. Yani ilk yazılan projede nasıl kullanacağımız, ikinci kısım ise import edilen değişkenin adıdır.

Sıra geldi bu component’i nerede kullanacağımıza. Views klasörü altındaki Home.vue dosyamıza gidiyoruz ve içerisini bir alttaki gibi güncelliyoruz:
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<Deneme></Deneme>
</div>
</template>
<script>
export default {
name: 'Home',
components: {
}
}
</script>Artık istediğimiz herhangi bir sayfada <Deneme></Deneme> ile ya da sadece <Deneme /> ile bu componetimizi çağırabiliriz.
İşte bu kadar. Terminal‘den ya da cmd ile projemizi ayağa kaldırıyoruz. Nasıl mı? npm run serve ile!
Sonrasında da http://localhost:8080/ adresine gidiyoruz ve karşımıza şöyle bir sayfa geliyor:

Local Vue.Js Component Oluşturmak
Bir önceki kısımda deneme.vue adlı dosyamızı zaten oluşturmuştuk. Şimdi ise bunu istediğimiz sayfada import ederek kullanacağız.
Global Component eklerken yaptıklarımızı (deneme.vue dosyasını oluşturmak hariç) unutmanızı ve sıfırdan başladığımızı bilmelisiniz. Çünkü bu sefer main.js’ye bir şey yazmayacağız ve sadece kullanacağımız sayfalarda import ile deneme.vue dosyamızı çağıracağız.
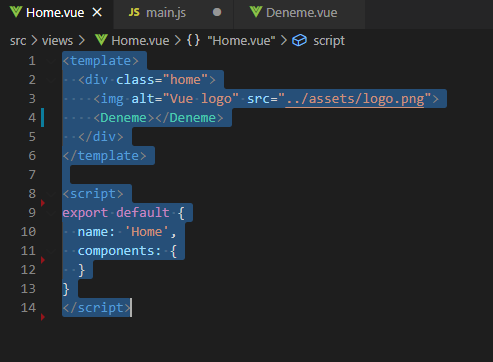
View klasörü içerisindeki Home.vue dosyamıza gidiyoruz ve içerisini şu şekilde güncelliyoruz:
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<Deneme></Deneme>
</div>
</template>
<script>
// @ is an alias to /src
import Deneme from '@/components/deneme.vue'
export default {
name: 'Home',
components: {
Deneme
}
}
</script>Yani Home.vue dosyamız içerisinden deneme.vue dosyamızı çağırmış oluyoruz. Burada farklı olarak yaptığımız iki işlem var. Önce import Deneme from ‘@/components/deneme.vue’ ile dosyamızı import ediyoruz. En altta da components: {Deneme} kısmında hangi component(lar)ı kullanacağımızı belirtiyoruz.
İşte bu kadar. Terminal‘den ya da cmd ile projemizi ayağa kaldırıyoruz. Nasıl mı? npm run serve ile! (Don’t Repeat Yourself! / Yukarıdaki kısımdaki ile birebir aynı cümleleri yazdığımı fark etmemiş olamazsın!)
Sonrasında da http://localhost:8080/ adresine gidiyoruz ve karşımıza şöyle bir sayfa geliyor:

Pratik Zamanı…
Önceki yazıda router yapısını yani yeni bir sayfa oluşturma konusunu görmüştük. Şimdi iletisim isminde yeni bir sayfa oluşturup bu sayfada <Deneme /> Component’ini kullanmaya ne dersiniz? Bence bunu siz denemelisiniz :)
Projenizi ayağa kaldırıp http://localhost:8080/iletisim adresine gittiğinizde bu Component varsa başardınız demektir!
Vue İle Componentler Tamamdır!
Bu yazıda genel olarak bir component nasıl oluşturulur ve nasıl kullanılır konularına değindik. Fakat, farkındaysanız statik bir dosyayı çağırdık. Bir Component’i çağırırken içerisine veri göndermek de isteyebiliriz. Ya da tam tersi olarak; kullandığımız Component içerisinden, bu bileşeni çağırdığımız sayfaya da bilgi göndermek isteyebiliriz. Bu konulara sonraki yazılarda değineceğim.
Spoiler: Props, emit, slots gibi terimler bizleri bekler!

“Vue.Js Components” için 2 yanıt
[…] yazıdaki projemiz üzerinden ilerleyeceğim. Eğer ki o yazıya daha önceden bakmadıysanız, Vue.Js Components bağlantısına tıklayarak hızlıca bir göz […]
[…] 14 Ekim 2020 […]